Vancity




In late 2021, I embarked on an ambitious project to refresh the Vancity website, a cornerstone initiative aimed at enhancing the experience for credit union members and improving conversion rates. This redesign was driven by a commitment to user-centric design principles, ensuring that every aspect of the website not only met but exceeded the needs and expectations of its users. As the sole UX Designer and Front-End Developer within the internal team, I played a pivotal role in every phase of the website's redevelopment.
My responsibilities spanned from in-depth UX research to the hands-on design and development of the site. Following the launch, I continued to refine and optimize the website, ensuring the implementation effectively served both current users and attracted new members.
The web team was compact but highly effective, consisting of myself as the UX Designer and Front-End Developer, a dedicated Copywriter, and our Team Lead.
Dec. 2021 - Dec 2023

To guide the Vancity website redesign, I conducted extensive user experience (UX) research, focusing on understanding credit union members' needs and identifying key areas for improvement. As the only UX designer, my work involved:



I gathered qualitative data from stakeholders, including credit union members and internal staff, to identify pain points and opportunities for improvement. This feedback was instrumental in shaping the site's Information Architecture, ensuring the content structure was user-friendly and intuitive.

I analyzed similar websites in the credit union sector to understand industry trends and benchmark best practices, providing a framework for our redesign strategy. This step also informed our Information Architecture, allowing us to create a site structure that was competitive and up-to-date.

I conducted usability tests on the existing website to pinpoint areas of friction and confusion, guiding our design and development decisions for the new site. The results from these tests played a key role in refining the Information Architecture, ensuring smooth navigation and improved user experience.


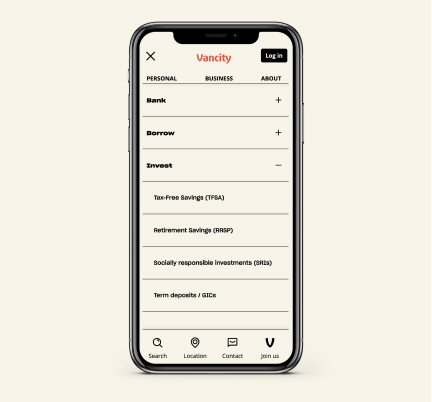
I designed the website components and pages to be intuitive and user-friendly. This included clear call-to-action buttons, engaging layout elements, and well-organized content to enhance navigation and user engagement. The website was also built to be responsive, ensuring seamless functionality across different devices and screen sizes.
This approach resulted in a consistent, modern user interface, providing a smooth experience for users regardless of how they accessed the site.





Throughout the year-long Vancity website redesign, the refresh was rolled out in phases, with sections updated gradually. To ensure a smooth user experience during this transition, I designed a hybrid navigation system that was compatible with both the old and new designs. Once the homepage was refreshed, the navigation seamlessly switched to the fully updated version, maintaining consistency and usability across the site.

In addition to leading the UX design, I handled all front-end development for the project, including HTML, CSS, and JavaScript. I was responsible for coding key components, such as the Chequing Account Calculator, which I developed independently, ensuring both the design and functionality aligned with user needs and business goals.

We launched the refreshed Vancity website after a year of design and development, focusing on a smooth transition with minimal user disruption. Our launch process involved extensive pre-launch testing for stability and functionality, along with a phased rollout to monitor performance and quickly address any issues. Following the launch, I implemented a post-launch optimization plan to refine the site further.

I set up A/B tests to compare different versions of key elements like navigation, page layout, and calls to action. These tests provided valuable data on user behavior, guiding subsequent adjustments to improve user engagement and conversion rates.

I used Google Analytics to track important metrics such as page views, bounce rates, and user demographics. This data allowed us to identify trends and areas for improvement, supporting data-driven decisions for post-launch enhancements.

I generated detailed reports to share with stakeholders, providing insights into website performance and user behavior. These reports helped the team and stakeholders understand the impact of the redesign and informed our ongoing optimization efforts.

The redesigned Vancity website yielded significant positive outcomes, demonstrating the success of the redesign project. Here are some of the key results and impacts:
The success of the Vancity website redesign demonstrated the effectiveness of a comprehensive approach, combining user-centric design with technical expertise and rigorous optimization, resulting in a website that met and exceeded user expectations.